¿Qué es atributo alt en SEO?
El atributo «alt» en SEO se refiere al atributo «alternative text» (texto alternativo, en español) que se utiliza en las etiquetas HTML de las imágenes. El propósito principal de este atributo es proporcionar una descripción textual de la imagen para aquellos usuarios que no pueden verla, como los lectores de pantalla utilizados por personas con discapacidad visual.
Desde la perspectiva del SEO, el atributo «alt» es importante porque los motores de búsqueda no pueden interpretar el contenido de una imagen por sí mismos. Por lo tanto, al agregar texto alternativo a las imágenes mediante el atributo «alt», se les proporciona a los motores de búsqueda una descripción relevante y contextual de la imagen. Esto ayuda a mejorar la accesibilidad de tu sitio web y también puede contribuir a la optimización para los motores de búsqueda.
Además, el atributo «alt» también es utilizado por los motores de búsqueda para indexar y clasificar imágenes en los resultados de búsqueda de imágenes. Si el texto alternativo es relevante y descriptivo, aumenta la posibilidad de que tus imágenes aparezcan en los resultados de búsqueda de imágenes, lo que puede generar tráfico adicional a tu sitio web.
Es importante destacar que, si bien el atributo «alt» es beneficioso para el SEO, se recomienda utilizarlo de manera adecuada y evitar el relleno de palabras clave innecesarias o el uso de descripciones irrelevantes. El objetivo principal debe ser proporcionar una descripción precisa y útil de la imagen para los usuarios.
SEO para imágenes
¿Cómo optimizar el SEO para imágenes?
El SEO para imágenes es una práctica importante para optimizar el contenido visual en tu sitio web y mejorar la visibilidad en los motores de búsqueda.
Consejos para optimizar las imágenes desde el punto de vista del SEO:
Nombres de archivo descriptivos
Antes de subir una imagen a tu sitio web, asegúrate de que el nombre de archivo sea relevante y descriptivo. Utiliza palabras clave relevantes que describan el contenido de la imagen en lugar de nombres genéricos como «imagen1.jpg» o «foto123.png».
Texto alternativo (atributo «alt»)
Proporciona una descripción precisa y relevante de la imagen utilizando el atributo «alt» en la etiqueta HTML de la imagen. El texto alternativo debe ser informativo y describir el contenido de la imagen de manera clara y concisa. Esto ayuda a los motores de búsqueda a comprender el contexto de la imagen y mejora la accesibilidad para usuarios con discapacidad visual.
Tamaño y compresión de imágenes
Optimiza el tamaño y la compresión de las imágenes para mejorar el rendimiento de tu sitio web. Las imágenes grandes y pesadas pueden ralentizar la velocidad de carga de la página, lo cual puede afectar negativamente el SEO. Utiliza herramientas de compresión de imágenes para reducir su tamaño sin comprometer demasiado la calidad.
Atributo «title»
Añade un atributo «title» a las imágenes cuando sea apropiado. Este atributo proporciona información adicional sobre la imagen cuando los usuarios pasan el cursor sobre ella. Aunque el atributo «title» no tiene un impacto directo en el SEO, puede mejorar la experiencia del usuario y brindar más contexto sobre la imagen.
Contexto relevante
Asegúrate de que las imágenes estén contextualmente relacionadas con el contenido de la página en la que se encuentran. Esto ayuda a los motores de búsqueda a comprender la relevancia de la imagen en el contexto general de la página y mejora la experiencia del usuario.
Sitemap de imágenes
Si tu sitio web tiene muchas imágenes, considera crear un sitemap de imágenes. Un sitemap de imágenes es un archivo XML que proporciona información sobre las imágenes en tu sitio web. Esto facilita a los motores de búsqueda indexar y comprender mejor el contenido visual de tu sitio. Si utilizas WordPress instala el plugin Yoast SEO ó Rank Math que ya incluye sitemap de imágenes.
Recuerda que el SEO para imágenes es solo una parte del SEO general de tu sitio web. Es importante optimizar también otros aspectos como el contenido de texto, la estructura de enlaces, la experiencia del usuario y otros elementos para lograr un mejor posicionamiento en los motores de búsqueda.
¿Cómo afecta al SEO el atributo ALT?
El atributo «alt» en las imágenes tiene un impacto significativo en el SEO. Caracter´sticas de cóm afecta al SEO de imágenes:
Accesibilidad
El atributo «alt» se utiliza para proporcionar una descripción textual de la imagen a los lectores de pantalla utilizados por personas con discapacidad visual. Al incluir texto alternativo relevante y descriptivo, estás mejorando la accesibilidad de tu sitio web. Los motores de búsqueda también valoran la accesibilidad, por lo que tener un sitio web accesible puede ser beneficioso para el SEO.
Indexación de imágenes
Los motores de búsqueda no pueden «ver» las imágenes como lo hacen con el texto. Por lo tanto, utilizan el atributo «alt» para comprender el contenido de las imágenes y determinar su relevancia. Al proporcionar descripciones adecuadas en el atributo «alt», estás ayudando a los motores de búsqueda a indexar y clasificar correctamente tus imágenes, lo que puede aumentar su visibilidad en los resultados de búsqueda de imágenes.
Palabras clave y relevancia
Al utilizar palabras clave relevantes en el atributo «alt», puedes optimizar tus imágenes para términos de búsqueda específicos. Sin embargo, es importante utilizar palabras clave de manera natural y solo cuando sean relevantes para la imagen. No debes realizar un relleno de palabras clave en el atributo «alt», ya que esto puede considerarse como una mala práctica de SEO y tener un impacto negativo.
Experiencia del usuario
El atributo «alt» también contribuye a mejorar la experiencia del usuario. Si un usuario no puede ver una imagen debido a problemas de carga o discapacidad visual, el texto alternativo les proporciona información sobre el contenido de la imagen. Esto es especialmente importante para las personas que dependen de lectores de pantalla. Una mejor experiencia del usuario puede llevar a una mayor retención de visitantes y un mayor tiempo de permanencia en tu sitio web, lo que puede influir en los rankings de búsqueda.
El atributo «alt» es importante tanto para la accesibilidad como para el SEO. Al proporcionar descripciones relevantes y descriptivas en el atributo «alt», estás mejorando la accesibilidad de tu sitio web, ayudando a Google a comprender tus imágenes y proporcionando una mejor experiencia a los usuarios.
¿Cómo poner el atributo alt a una imagen?
Para poner el atributo «alt» a una imagen, debes agregar el atributo en la etiqueta HTML de la imagen. Aquí tienes un ejemplo de cómo hacerlo:
«<img src=»ruta_de_la_imagen.jpg» alt=»Descripción de la imagen»>»
En el código anterior, reemplaza «ruta_de_la_imagen.jpg» con la URL o la ruta relativa de la imagen que deseas mostrar. Luego, en el atributo «alt», proporciona una descripción relevante y descriptiva de la imagen.
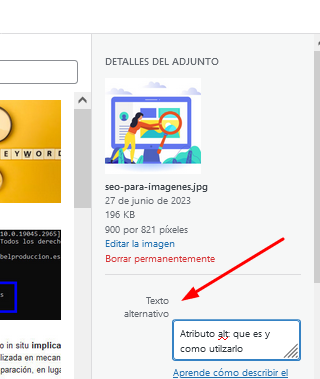
Si utilizas WordPress al subir la imagen a la biblioteca de medios, tienes una opción a la derecha al subir la imagen:
Es importante tener en cuenta que el atributo «alt» debe ser breve pero informativo, y debe describir el contenido y el propósito de la imagen. Por ejemplo, si tienes una imagen de un perro jugando en un parque, puedes usar un texto alternativo como «Perro jugando en el parque». Evita el uso de palabras clave irrelevantes o relleno de palabras clave en el atributo «alt».
Recuerda que el atributo «alt» es obligatorio para las imágenes en HTML según los estándares de accesibilidad web, por lo que es importante incluirlo para garantizar una experiencia accesible para todos los usuarios, incluidos aquellos que utilizan lectores de pantalla.
En Berbel te podemos ayudar con el posicionamiento de tu web o tienda online. Contacta con Berbel, posicionamiento web SEO en Castellón